Echoes from the past ↗

Exhibited at
INDIAHCI
2024
DIVE
A V.R. tool for immersive generative art.
Duration
Feb. 2024 (3 Weeks)
Team
4 Person Team
Practice
Ideation - Exploration, VR development. Generative art, UX design
Tools
Unity, P5js, Adobe suite

For an immersive explanation please feel free to play the video!
DIVE is a creative tool for making procedural and immersive artwork in virtual reality. It presents an opportunity to the creators to immerse themselves in their artwork. Feel the immersive power of their creation as it surrounds them, enveloping them in a world of their making. And when they are ready, share your masterpiece with the world. Invite others to experience art firsthand or collaborate with friends to create something truly unique.

Create
Experience
+
What is Generative art?
Generative Art is a process of algorithmically generating new ideas, forms, shapes, colors or patterns.
“thinking about designing not the object — but a process to generate objects.”
What is Immersive art?
A form of creative expression that actively involves and envelops the observer, which can be done either in person or through virtual means.
Create + Experience your Immersive art.
Web based
Text based
Java script library
Mostly 2D

Runs locally
Text based
Python library
Mostly 2d

Runs locally
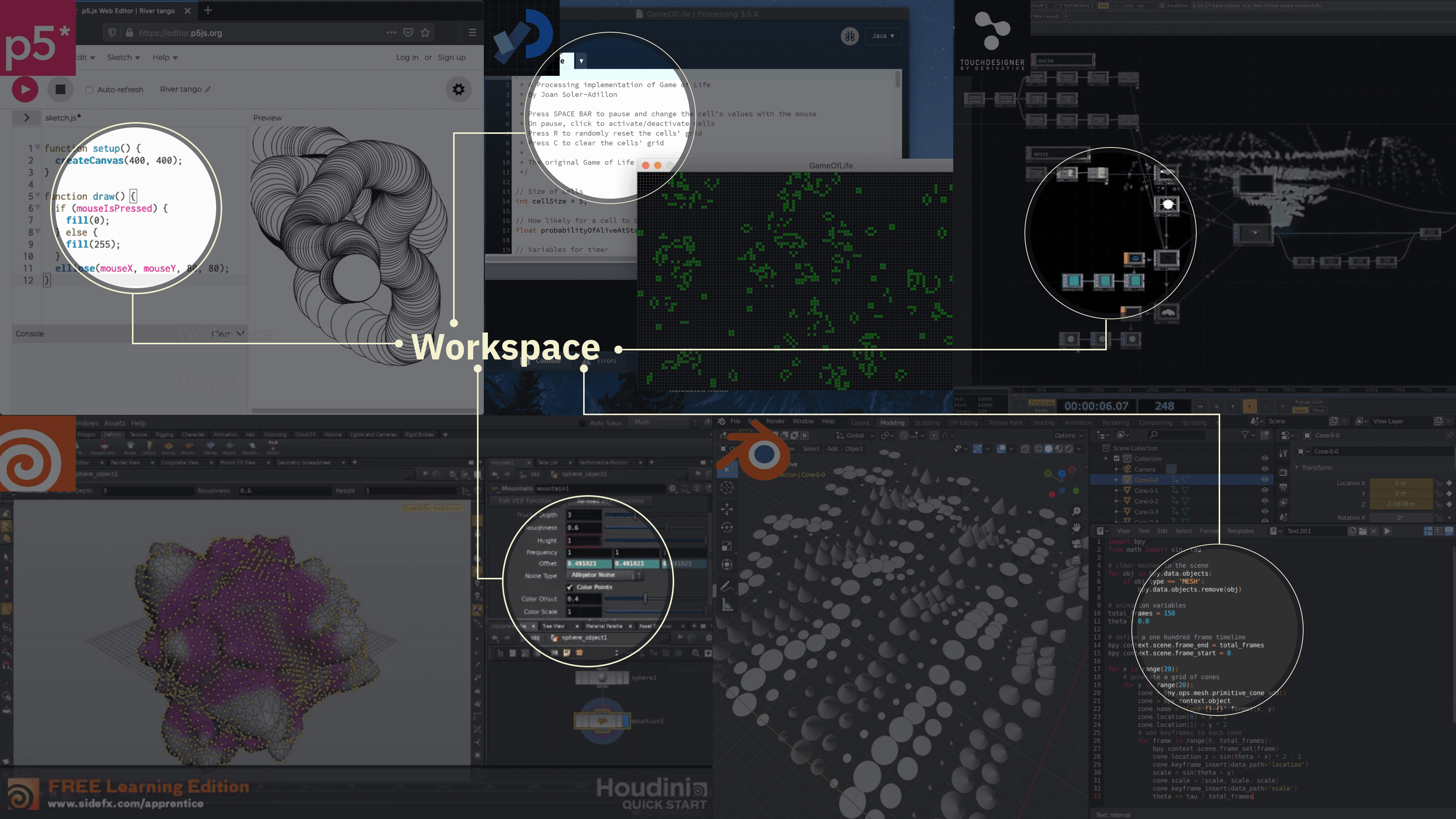
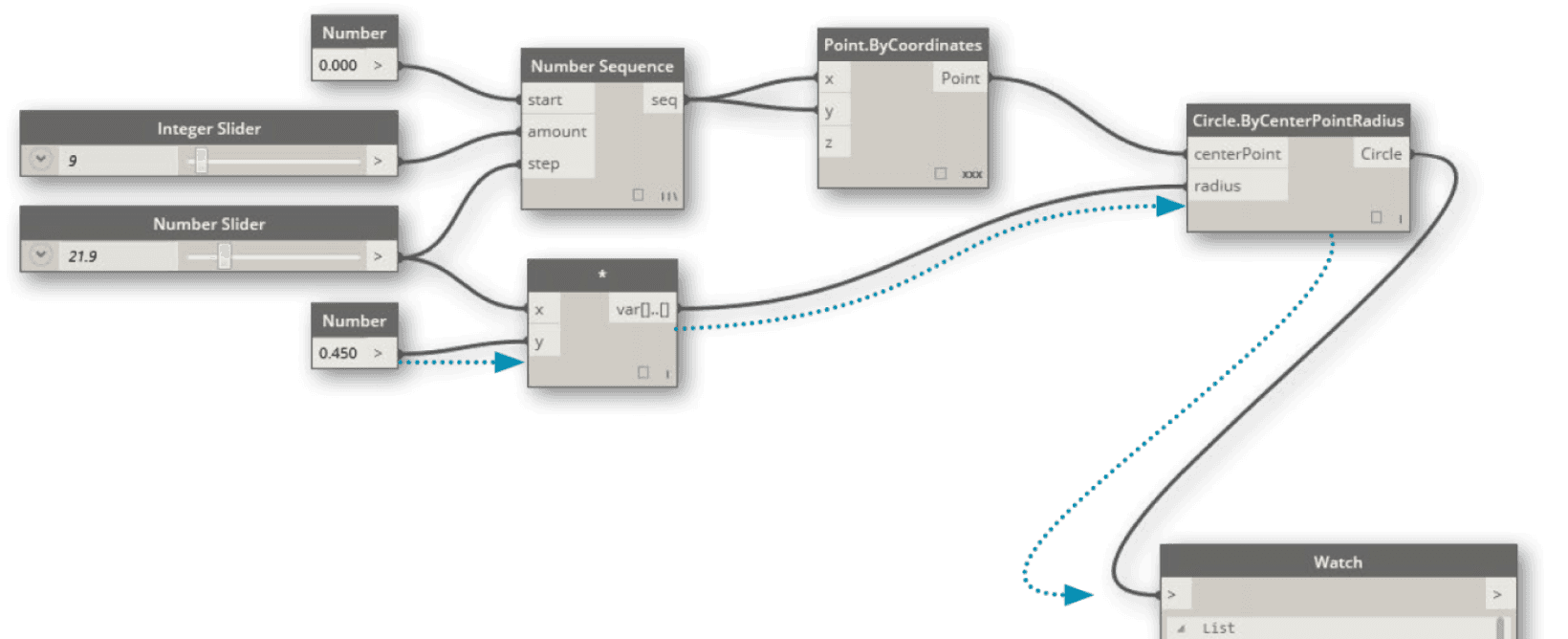
Text + Node based
2D

Runs locally
Text + Node based
2D

Runs locally
Text + Node based
2D





Background word and Development
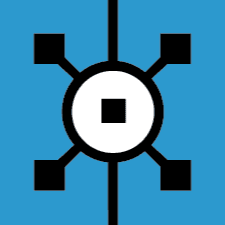
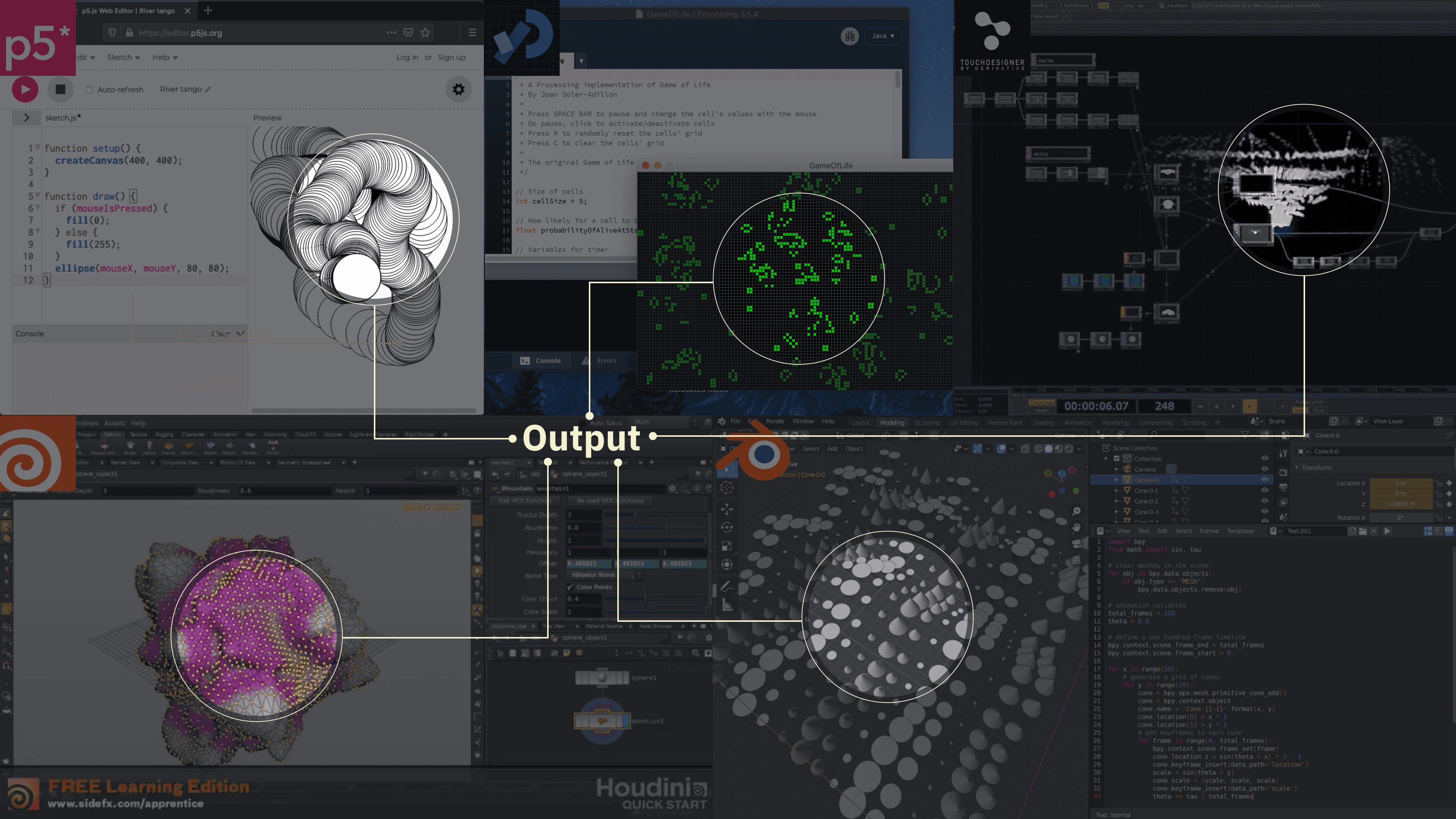
For the purpose of the project we studied the existing generative art environments that are available on PC.
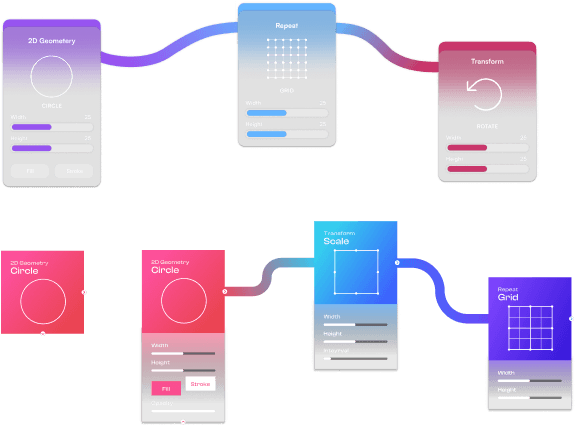
Input
Process
Output
Geometry (2D)
Mirror
Merge
Share
Comp
Speed
Bake
Ramp
Limit
Export
Transform
ADI
Scale
Panel
Grid
Timer
Blur
Copy
Crop
Sweep
Displace
Fill
Noise
Flip
Time
Geometry (3D)
Audio
Images
Procedural / Textures
Data points - text
Camera
Lights
Components / Nodes
Environment
From the background study, a number of nodes were selected that we implemented in DIVE.
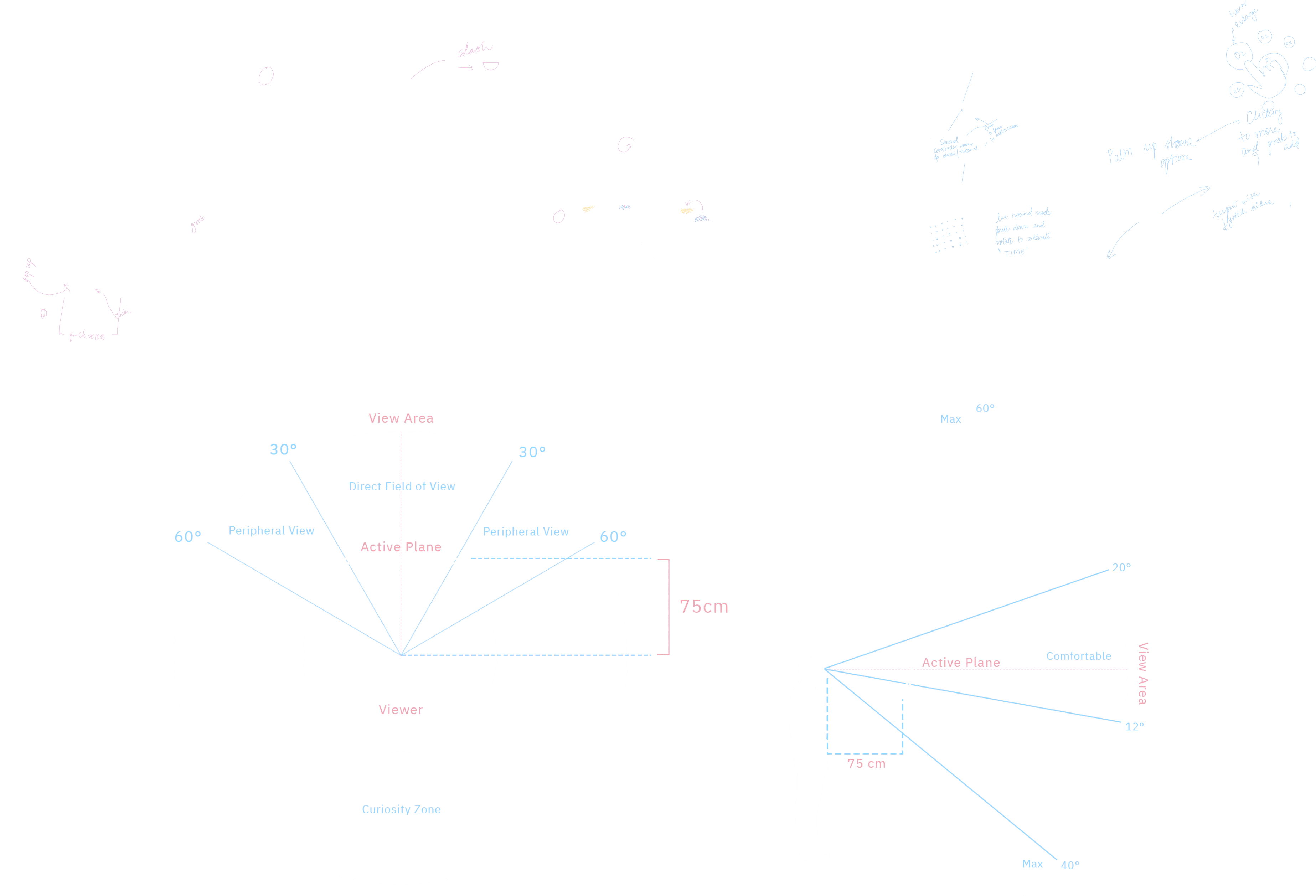
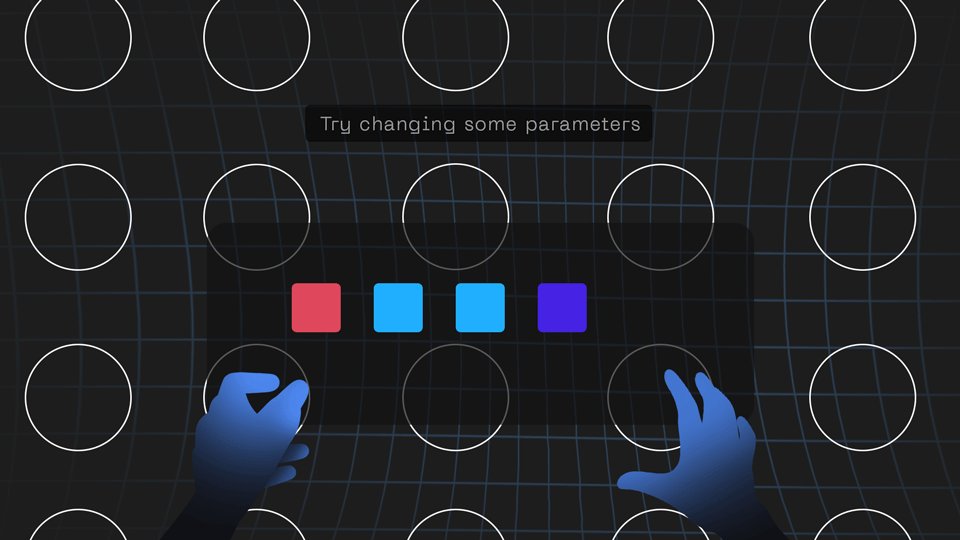
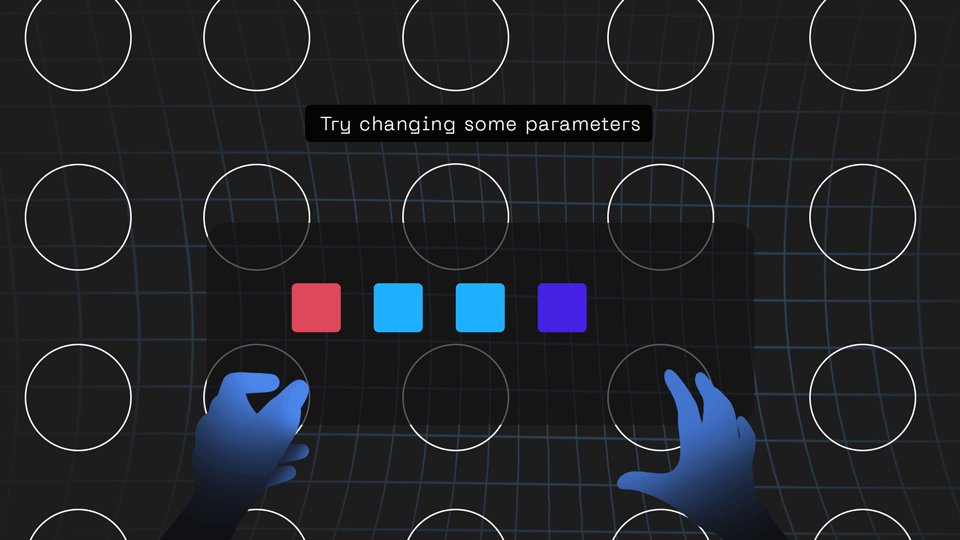
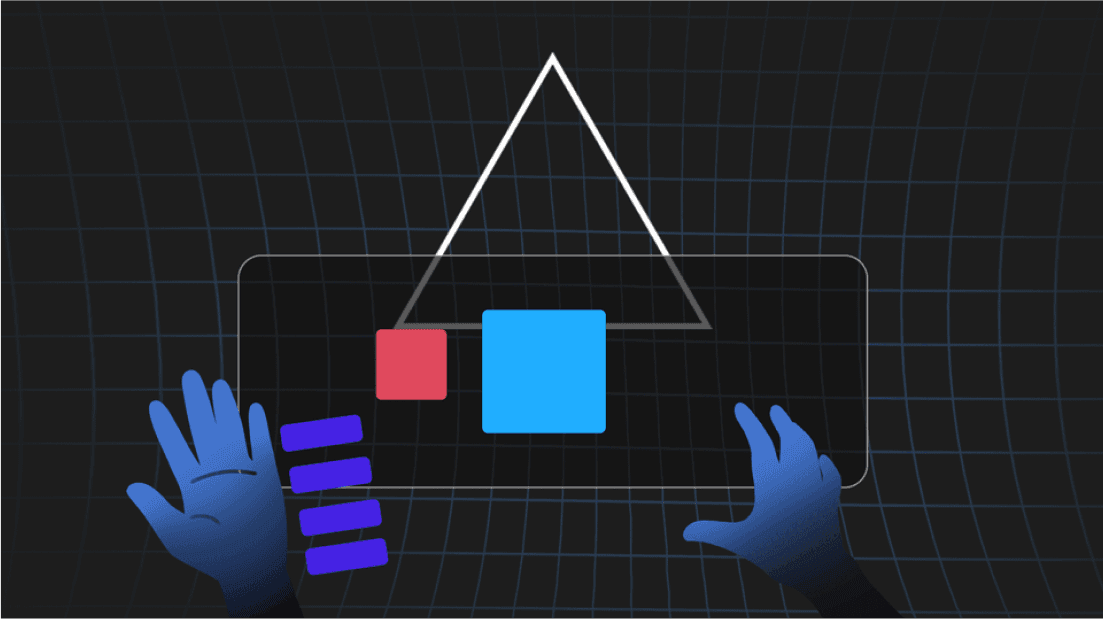
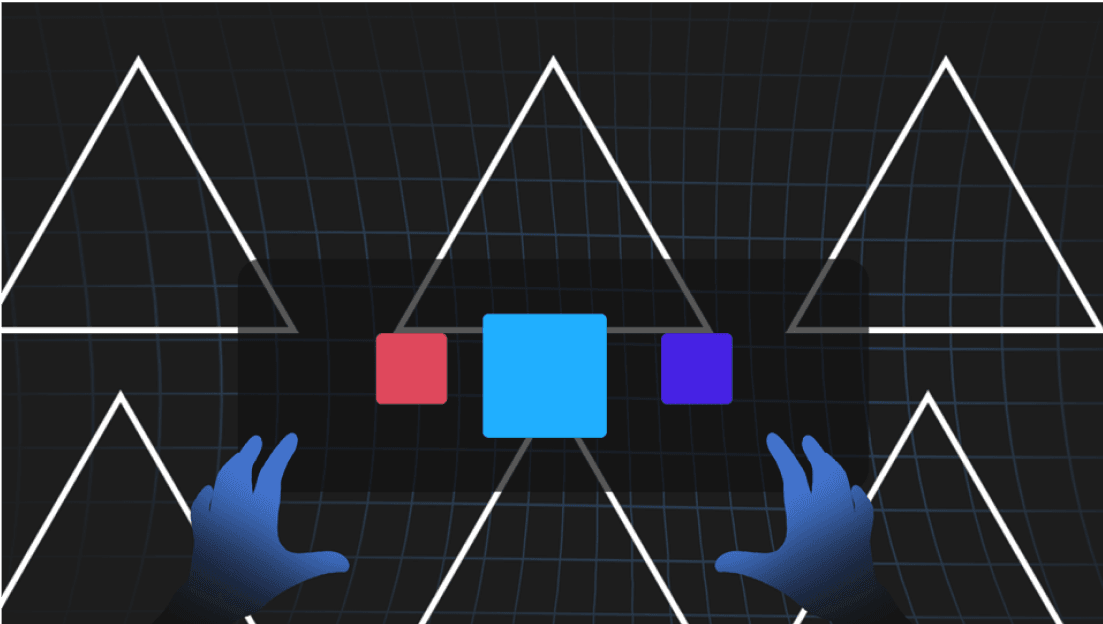
Interaction Techniques & Ergonomics

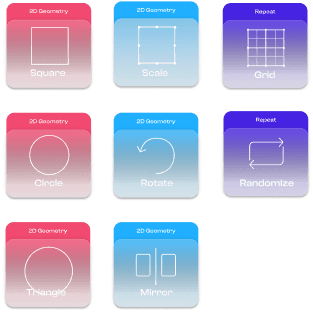
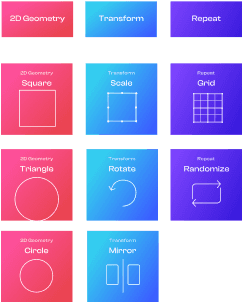
UI Design
Parallelly UI for nodes were tested in Unity environments.






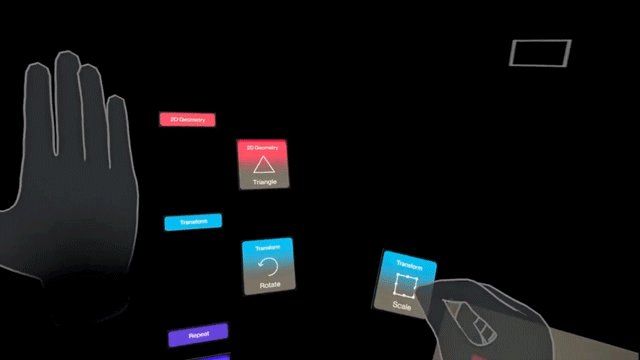
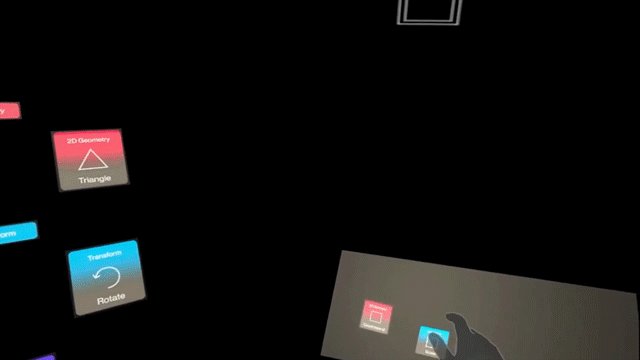
DIVE
as we imagined..



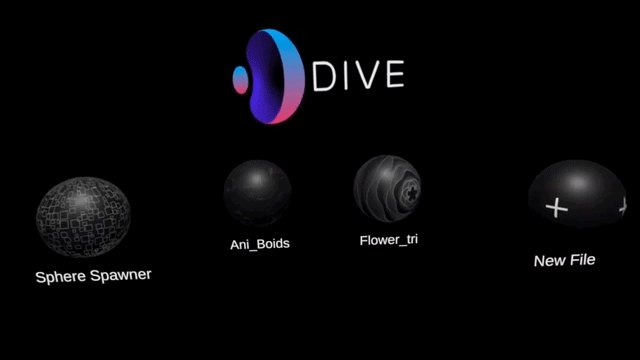
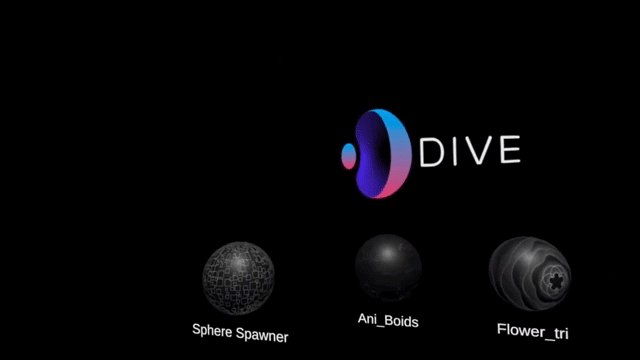
User opens our application
User explores the presets present in the application.
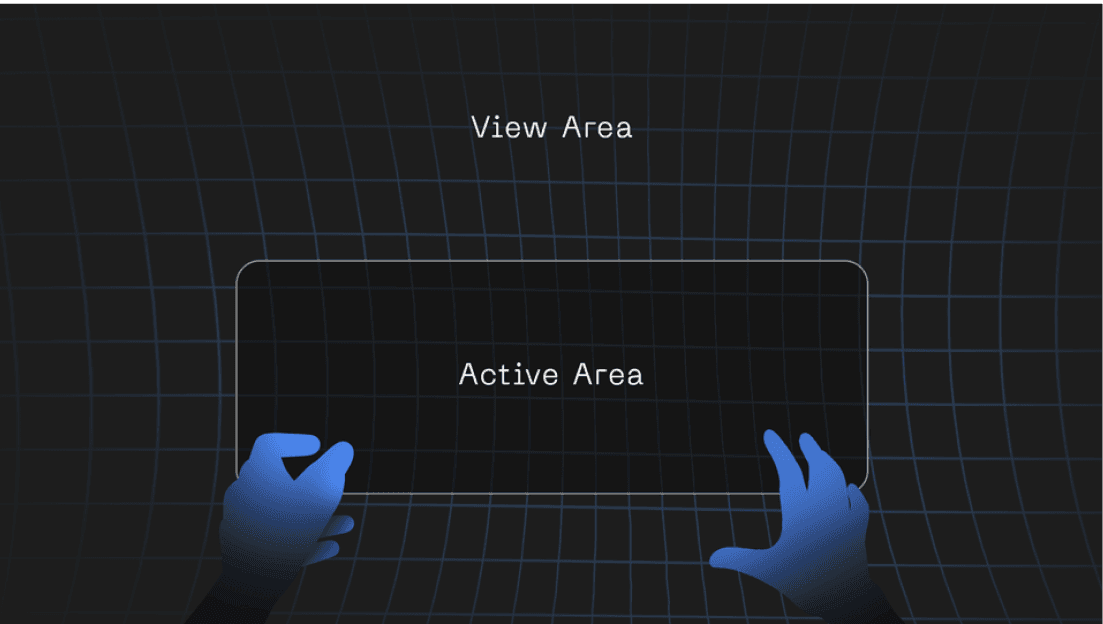
User puts on the VR headset
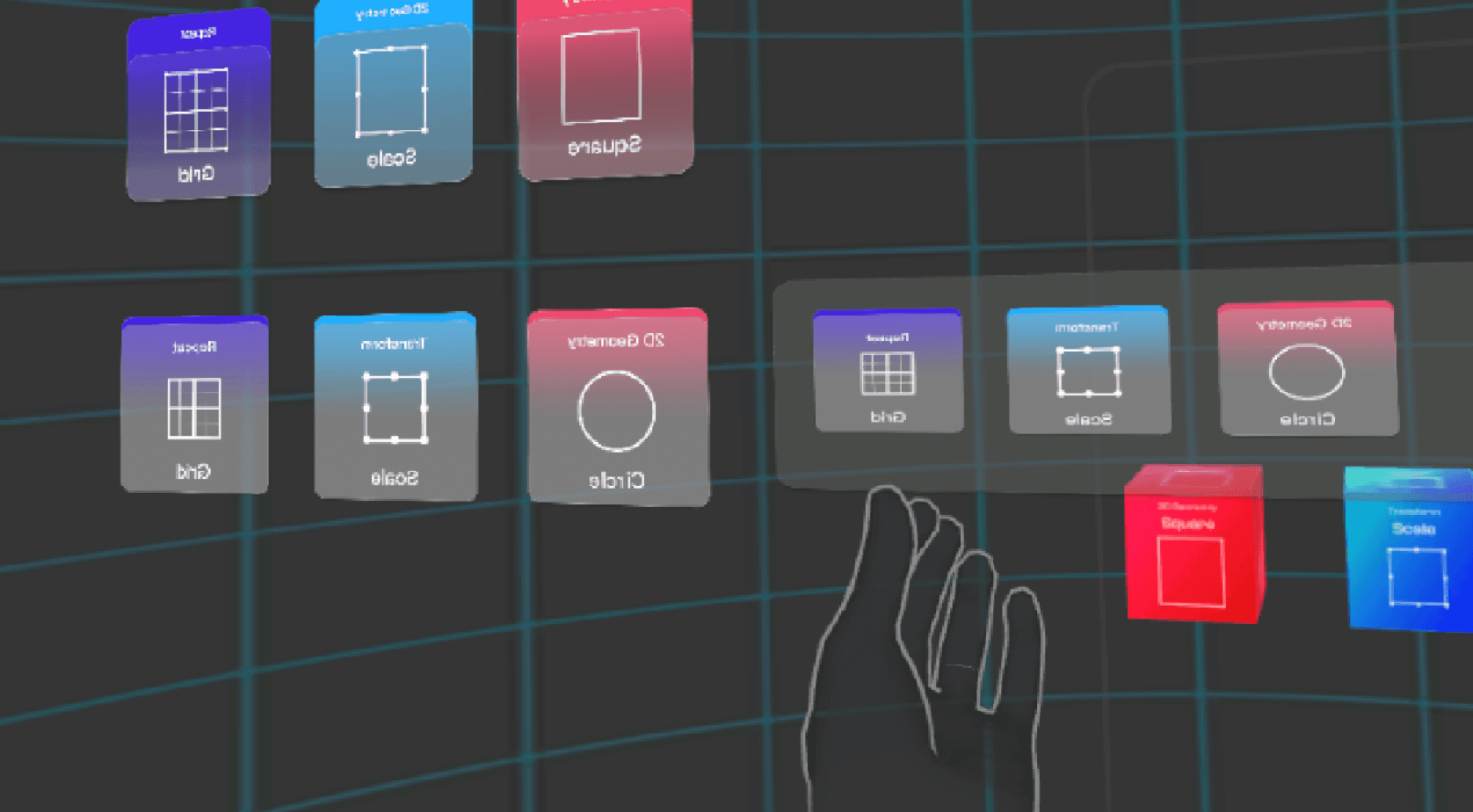
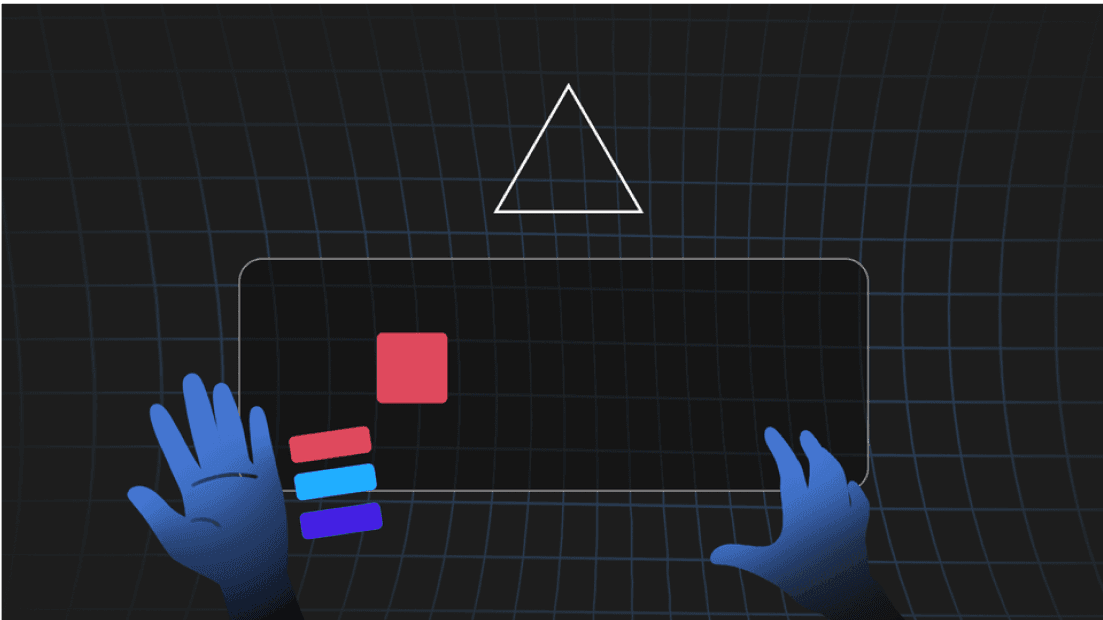
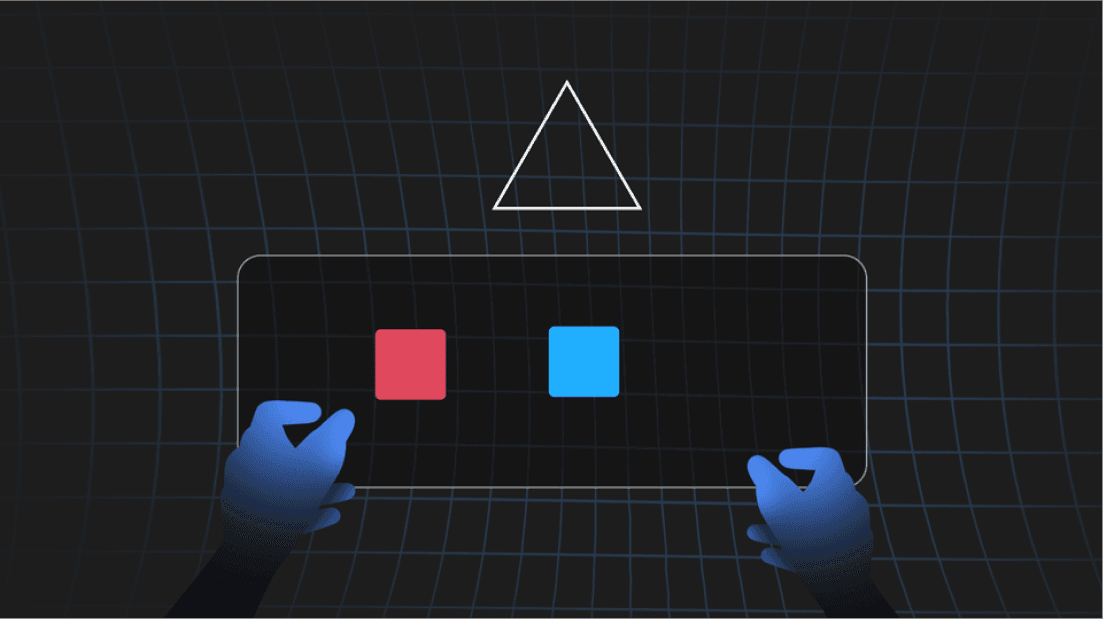
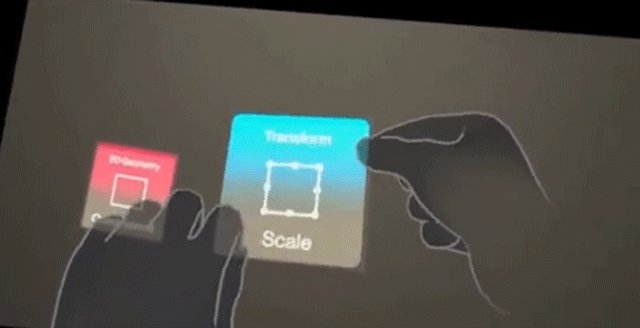
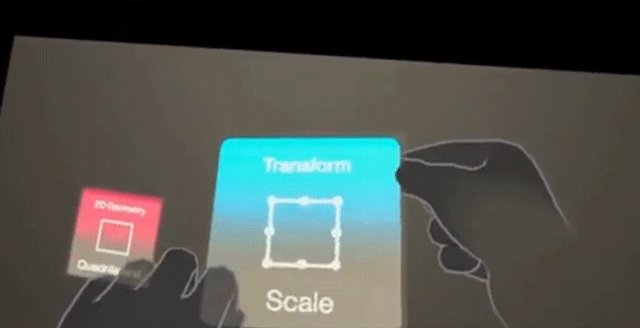
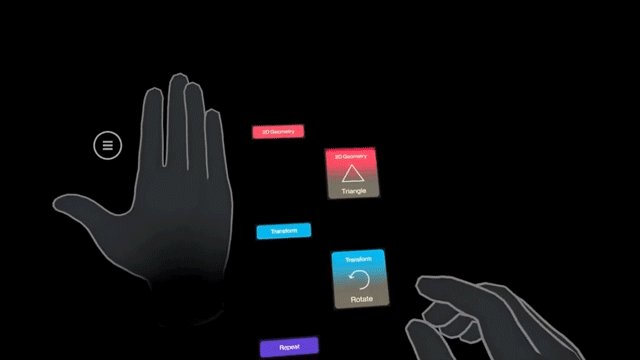
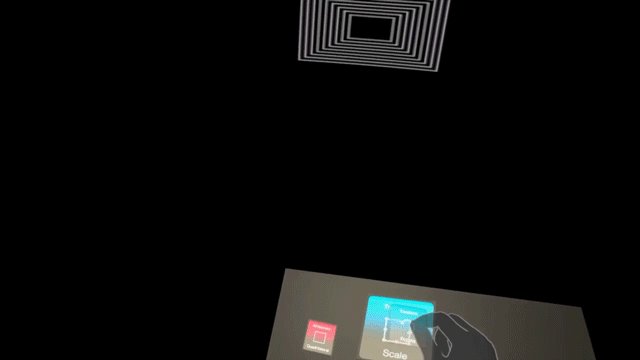
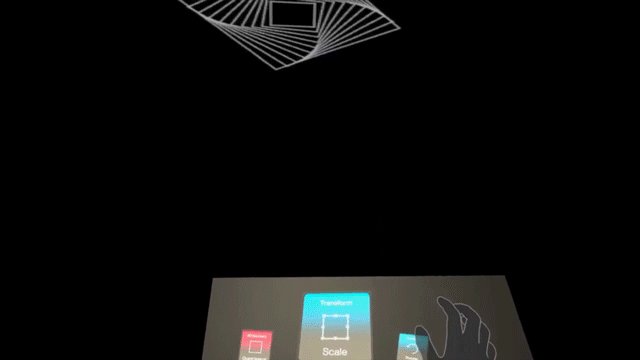
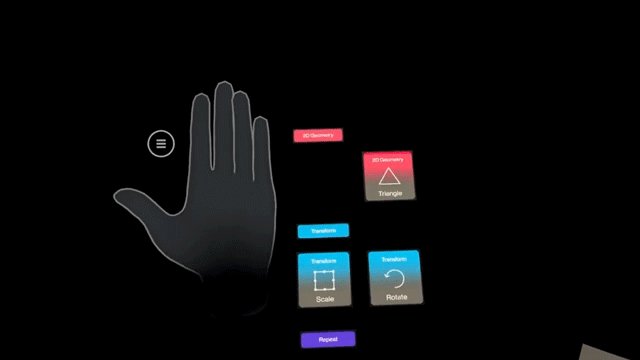
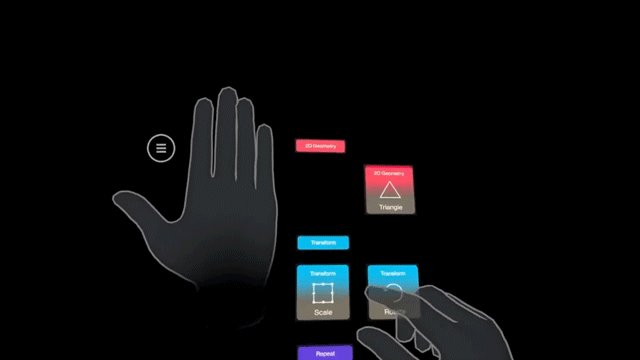
Upon flip hand upside to access menu. User grabs the an geometry card from the menu and drops it on the active area
User grabs the transform grab card from the menu and drops it on the active area.
User experiences a small onboarding experience to get well versed with what they are viewing.



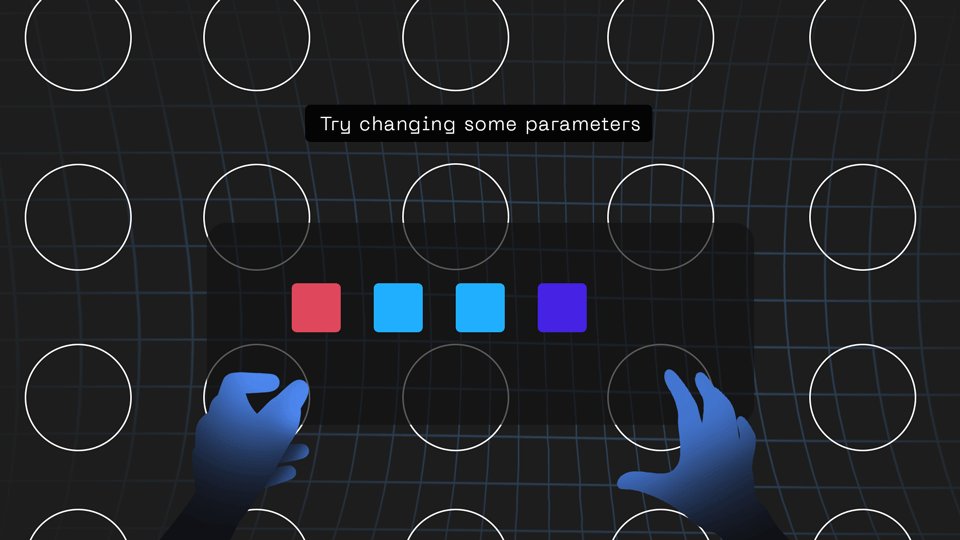
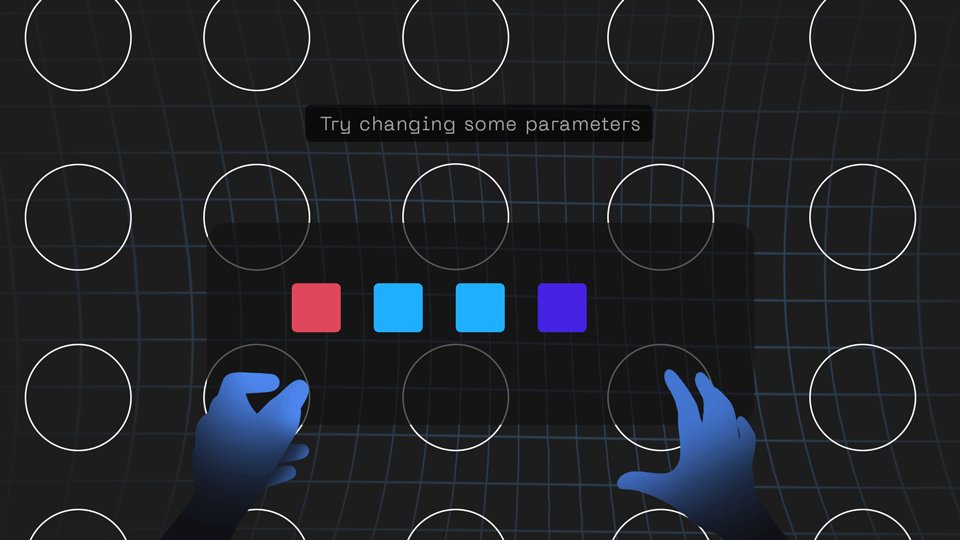
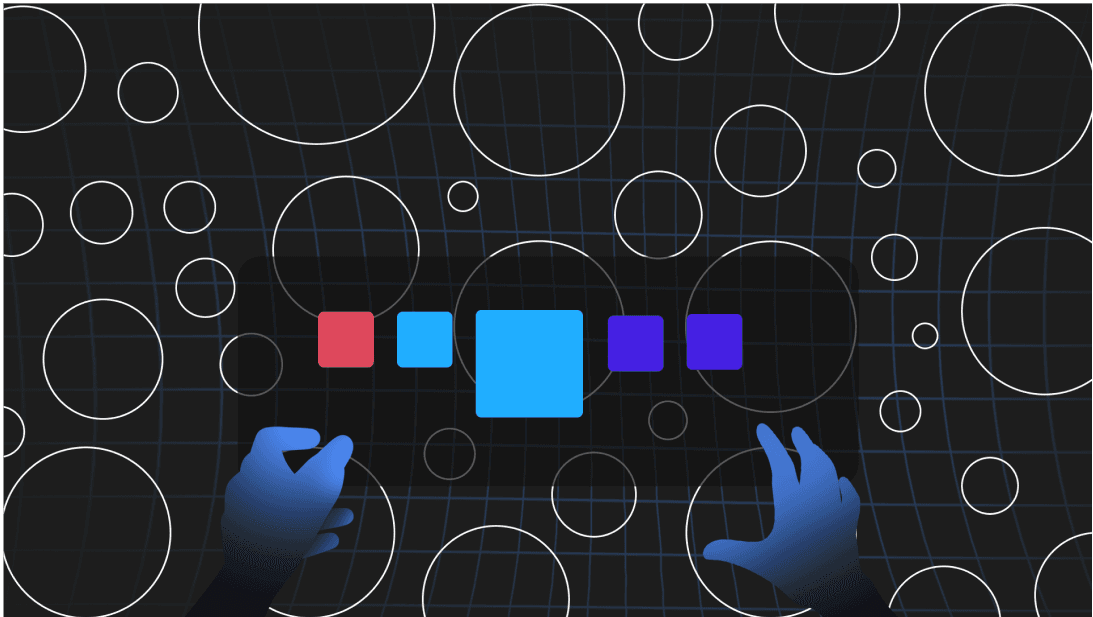
User can then interact (scale) with preexisting scale.
User can also cards to change the art.
User enters a preexisting scene. In this scene user can play around to explore the possibilities.



User can delete and then add alternate nodes.




User adds a Repeat>Grid card
User can hide the UI and experience the art by just clapping their hands.
User can scale the geometry by scaling the card.






DIVE
as it came to be..


Thank you.


yashrawat458@gmail.com